転職サイトと転職エージェントの違いについて
転職活動をしていると、転職サイトと転職エージェントの2つのサービスがあることに気づきます。どちらのサイトも同じように求人情報を紹介しており、違いがよくわからないという方も多いのではないでしょうか。
また、登録しなくても求人情報を見ることができる転職サイトが多い中、転職エージェントはログインしないと全情報が確認できない場合もあり、転職エージェントはハードルが高い、初心者向けではないのでは、という声もあります。
この記事では、転職サイトと転職エージェントの違いについて、それぞれのメリットとデメリット、どちらの利用がおすすめかを紹介します。
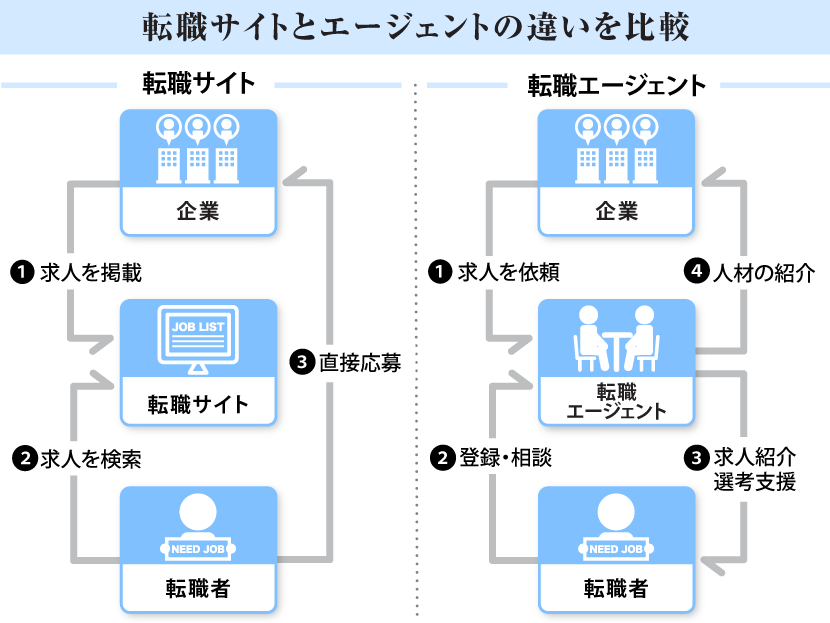
転職エージェントと転職サイトの違い
転職エージェントと転職サイトの大きな違いは、エージェントやコンサルタントと呼ばれる人の存在です。一般的に、転職サイトは転職希望者が自ら求人情報を検索し、応募するため転職希望者と企業が直接やり取りしますが、転職エージェントはコンサルタントが仲介。第三者が入ることによるメリットとデメリットがあります。

出典:https://exidea.co.jp/blog/job/tenshoku-site-agent/tenshoku-site-osusume/
転職サイトと転職エージェント、それぞれのサービスについてさらに詳しく解説します。
転職サイトとは
転職サイトとは、企業が求人広告を出し直接人材を募集するサービス。転職希望者は気になる求人情報に直接応募ができ、企業の採用担当者と書類審査、面談などのプロセスを経て採用または不採用が通知されます。
転職サイトでは、転職活動に関する様々な情報が提供されているので、情報収集の場として活用したり、会員登録をすれば履歴書をネット上に作成し、応募の度に履歴書を書く必要がありません。
転職サイトを利用するメリット
転職サイトを利用するメリットはいくつかありますが、主に下記3つが挙げられます。
◆自分のペースで転職活動ができる
転職サイトでは第三者が仲介に入らないので、自分のペースで転職活動できるのが大きなメリット。事前に履歴書や職務経歴書などを入力しておけば、隙間時間に求人情報を検索したり、応募ができるのはもちろん、転職活動の休止や再開も自分の都合で簡単にできます。
◆応募に制限がない
転職サイトは応募数や条件に制限がないのがメリットで、気になる企業が複数あれば同時に応募も可能。比較し、転職エージェントは複数企業の紹介はあっても応募は一度に1社の場合が多いため、転職サイトを利用すると短期間で集中的に転職活動ができる点がおすすめです。
◆未経験職に応募できる
転職サイトは利用者が自由に応募できるため、未経験職でも応募が可能。条件が満たなければ紹介すらしてもらえない転職エージェントと比較し、未経験職にチャレンジしやすいメリットがあります。
転職サイトのデメリット
総じて転職サイトは自由度の高い転職活動ができると同時に、採用される可能性の低い求人にも応募できるため、不採用となるケースが多くなるのがデメリット。また、企業側も大量の募集を一度に受けるため、対応が雑になる場合あり、応募したが返事ももらえなかったという例も少なくありません。
また、不採用の理由が確認できないため、応募書類や面接での応対に問題があったとしても自分で気づかなければ改善ができないのもデメリットです。
不採用が続く、いつまでも転職できないが原因がわからない場合は、コンサルタントからアドバイスのもらえる転職エージェントに切り替えるのもおすすめです。
転職エージェントとは
転職エージェントとは、コンサルタントやエージェントと呼ばれる第三者が転職希望者と企業を仲介し、転職活動を支援するサービス。サービス申し込み時にこれまでの経歴や希望条件などのヒアリングがあり、コンサルタントが企業側の求人内容とマッチする案件を紹介します。
コンサルタントの経験や転職エージェントの抱える求人情報の量などにより、マッチングの精度も変わってくるため、どの転職エージェントを利用するかが転職成功の可否に影響するのも特徴で、専門性の高い職種の場合は専用のエージェントを利用するのがおすすめです。
転職エージェントを利用するメリット
転職エージェントは一般的に無料で利用できますが、利用するメリットは下記の通り多くあります。
転職エージェントの特徴であり、メリットでもあるのがコンサルタントの存在で、履歴書や職務経歴書、面接での応対などを客観的に見たアドバイスが得られます。採用されやすいテクニックだけでなく、今後のキャリアプランや取るべき資格など将来のキャリアに向けてのアドバイスも受けることができ、長期的にプラスとなるメリットがあります。
◆非公開求人に応募できる
転職エージェントを利用すると、登録者にだけ紹介される非公開求人に応募できるようになるのも利用がおすすめの理由。非公開求人には応募が殺到する有名企業や人気企業の求人や、秘匿性が高いエグゼクティブ求人、積極的に応募はしないが条件が合えば採用したいなど、特別な求人が多く、採用さればキャリアや年収アップにつながります。
転職エージェントにより保有する非公開求人は異なるため、複数の転職エージェントに登録すればチャンスも広がります。
◆企業情報の詳細が得られる
転職サイトは一般に公開されるため掲載可能な企業情報に制限がありますが、転職エージェントはコンサルタントが直接企業からヒアリングするため、詳細な情報や紙面にできない社風や現場のリアルを得てから求人に応募できるのがメリット。
また、一般的に転職サイトの情報は企業が自ら作成するためポジティブな内容が中心になるのに対し、転職エージェントはコンサルタントの客観的な目で見た企業情報を聞くことができるのもメリット。事前に知っておきたいネガティブな情報を知ることができるのも利用がおすすめの理由です。
◆企業との調整・条件交渉をしてもらえる
転職エージェントは、転職希望者が直接企業とやり取りしないため、面接の日程調整や希望条件などの調整をコンサルタントが代行してくれるのがメリット。特に、転職希望者からは聞きにくい年収など待遇面の交渉や、入社時期の調整ができるのがおすすめです。
◆転職成功率が高くなる
転職エージェントでは、コンサルタントが希望条件と募集内容をマッチングしたうえで紹介してくれるため、書類通過率や採用率が高くなり、ひいては転職成功率が高くなるのがメリット。
自由に応募可能な転職サイトと比較し、一度に応募できる企業数などの制限がある一方、採用されやすい求人に絞って応募できる点がおすすめです。
転職エージェントのデメリット
転職エージェントのデメリットは、一度に複数の企業に応募ができないこと。結果が出るまで別の会社の求人を紹介されないことが多く、転職サイトを利用した場合と比較し応募に制限があります。
また、自分が気になる求人であっても、募集要項を満たさなければチャレンジできないず、未経験や初心者では応募できない案件が多いのもデメリット。比較し、転職サイトは自由に応募できるのが大きな違いです。
まとめ: 転職サイトと転職エージェント、どちらを利用すべき?
転職サイトと転職エージェントの違い、メリットを紹介しましたが、どちらのサービスにもメリットとデメリットがあるため双方をうまく使い分けるのがおすすめです。
転職が初めての場合や、何度応募しても不採用になる場合は、転職エージェントを利用すればコンサルタントのサポートで転職できる場合もあり利用がおすすめ。転職エージェントを利用しても不採用になってしまう場合も、どこを改善すればよいか、取るべき資格はないかなどアドバイスを受けられます。
一方、転職経験があり、自分のペースで転職活動がしたい方や、コンサルタントから紹介の電話が来るのが苦手という場合は、転職サイトが気軽に転職活動できます。転職サイトでもスカウトサービスで特別な求人が届く場合もあるため、転職を急がない方でも履歴書などの入力は丁寧にしておくのがおすすめです。
IT転職に専門実践教育訓練給付金の利用をおすすめする3つの理由と注意点
一定期間雇用保険に加入すれば、誰でも資格取得や職業訓練に利用できると人気の高い教育訓練給付金制度。簿記や行政書士などの資格取得だけでなく、IT系の資格やプログラミングスクールでも利用が可能で、スキルアップをしたい人はもれなく確認したいおすすめの制度です。
特に、教育訓練給付金制度の中でも高度な技術の資格取得などに利用可能な専門実践教育訓練給付金は、教育訓練費用の最大70%が給付されるため、IT転職のために資格取得やスキルアップしたい方に利用がおすすめ。
この記事では資格取得やスキルアップのためにプログラミングスクールを利用し、IT転職したい方に利用がおすすめの専門実践教育訓練給付金について、おすすめ理由やと注意点を紹介します。
参考)
教育訓練給付制度を使えるプログラミングスクールのおすすめ【2021年最新版】 | IT転職でイイミライ~エージェント・プログラミングスクール比較
IT転職に専門実践教育訓練給付金の利用がおすすめな理由について
IT転職に専門実践教育訓練給付金の利用がおすすめな理由は、利用しやすい条件、金額が多い、失業中も不安が少ないの3点。まずは3つのおすすめ理由について説明します。
理由その1 条件を満たせば誰でも利用できる
専門実践教育訓練給付金は、簡単な条件を満たせば誰でも利用できる制度であり、大学の奨学金のように成績が重視されることもなければ、利用後返済の必要もないため、利用しないのはもったいない制度。
専門実践教育訓練給付金の利用条件は、基本的には雇用保険の被保険者期間が通算3年以上あることだけ。契約社員や派遣社員であっても雇用保険に加入して勤務していれば対象になる場合が多く、正社員に限られた制度ではありません。
一方、離職後1年以上経過した場合や失業保険を利用した方は注意が必要で、被保険者期間がリセットされ通算3年に満たない場合もあるので、利用の検討を始めたらハローワークで早めに確認するのがおすすめです。
理由その2 教育訓練給付金制度の中で給付金支給額が一番多い
IT系資格の取得やスキルアップに専門実践教育訓練給付金の利用がおすすめなのは、3種類ある教育訓練給付金制度の中で給付金支給額が一番多いから。
簿記資格の取得などに利用されることの多い一般教育訓練給付金は訓練経費の20%、高度なプログラミングスキルの取得にも利用可能な特定一般教育訓練給付金は40%ですが、専門実践教育訓練給付金はスクール終了時点で50%(最大40万円)、さらに資格取得と転職を成功させれば最大で訓練経費の70%(最大56万円)が給付金として支給されます。
漠然とIT転職をしたいと考えている方は、専門実践教育訓練給付金が利用可能なスクールかどうかを基準にスキルアップやスクール選びをするのもおすすめです。
理由その3 失業中ならば追加で教育訓練支援給付金がもらえる場合がある
教育訓練給付金制度の中でも、専門実践教育訓練給付金をおすすめする理由は、失業中は追加で教育訓練支援給付金がもらえる場合があるから。教育訓練支援給付金は失業保険のようなもので、利用者が45歳未満、教育機関が全日制などの条件を満たせば基本手当の80%を教育訓練期間終了まで受け取ることができます。
一般教育訓練給付金は、失業保険を利用すれば被保険者期間がリセットされるため使えなくなり、給付を受ければ失業保険がもらえないなど、どちらか一方しか利用できません。一方、専門実践教育訓練給付金であれば、スクールに通っている間も教育訓練支援給付金を受け取れる点がおすすめ。
利用条件や対象講座などが細かく決められているため、仕事を辞めて専門実践教育訓練給付金の利用を考えている方は、まずはハローワークで相談、利用条件を満たしているかの確認がおすすめです!
専門実践教育訓練給付金 利用にあたっての注意点
次に、専門実践教育訓練給付金の利用にあたっての注意点を紹介します。利用条件が比較的簡単な専門実践教育訓練給付金ですが、どのプログラミングスクールでも利用できるものではなく、また書類手続きがやや煩雑など事前に知っておきたい注意点をまとめました。
利用できるスクール・教育機関が限定的な点に注意
専門実践教育訓練給付金は給付金額が大きい一方、利用可能なスクールや教育機関が限定的で、どこでも使えるわけではない点に注意が必要。申し込み後に対象外だったとならないよう、専門実践教育訓練給付金を利用可能な講座のリストから選ぶか、スクールに利用可能の有無を確認する必要があります。
最近ではオンラインで完結できる専門実践教育訓練給付金支給対象講座も増え、ますます利用しやすくなりましたが、どのスクールでも利用できる制度ではないため、事前に確認が必要。この記事の最後で紹介したおすすめ以外のスクールは、厚生労働省の検索システムから探すことができます。
最大70%の支給を受けるには資格取得、IT転職が必要
専門実践教育訓練給付金は教育訓練経費の最大70%を給付金として支給を受けられますが、最大額を受け取るには教育訓練終了後の資格取得や1年以内に被保険者として雇用された場合など条件がある点に注意が必要です。
とはいえ、専門実践教育訓練給付金はスクールを終了するだけでも50%と、他の教育訓練給付金よりも多く給付金を受けられる利用メリットの大きい制度。資格取得の予定がなくとも利用可能か確認するのがおすすめです!
支給申請手続きや必要書類の保管を忘れないように!
専門実践教育訓練給付金は、対象講座を受ければ自動的に支給される制度ではないため、利用希望者は事前のハローワークで申請手続きや、給付金受け取りのための申請など各種手続きを忘れずに行う必要があります。
手続きには期間があり、受講終了後1ヶ月以内に本人がハローワークで行わなければならない点にも注意。また、申し込み時の書類やスクールからの申請書など、数ヶ月保管が必要な書類も出てくるため書類管理も重要になります。
専門実践教育訓練給付金を利用すると決めたら、利用可能なスクール探しと同時に書類を管理するためのファイルケースの用意や、カレンダーアプリへの設定などをすすめるのがおすすめです。
専門実践教育訓練給付金を利用して学びたいスキル
専門実践教育訓練給付金は高度なIT技術、AIや機械学習などを習得可能な講座やプログラミングスクールで利用が可能な制度です。最後に、専門実践教育訓練給付金を利用して学びたいスキルとおすすめのプログラミングスクールを紹介します。
クラウド技術を含めたWEBエンジニアのスキル
専門実践教育訓練給付金を利用して習得したいスキルの1つ目は、クラウド技術を含めたWEBエンジニアスキルです。WEBサービス開発に欠かせないWEBエンジニアスキルはプログラミングスクールで基礎から学べば、IT業界初心者でも十分習得可能なスキルで、転職サポート付きのスクールを選べば未経験からのIT転職もできます。
おすすめのスクールは、未経験者のために開発されたカリキュラムで、短期集中でWEBサービス開発のスキルが身につくと良い評判のDMM WEBCAMP COMMIT。WEBエンジニアに必要なスキルをHTMLから学び、身につく主な開発用プログラミング言語はRubyとRuby on Rails。一人でプログラミングを学ぶだけでなく、チーム開発も経験できる点も特徴です。
DMM WEBCAMP COMMITは転職保証付きで転職成功率98%なのもおすすめ。給付金最大支給額70%がもらえる可能性も高くなるので、専門実践教育訓練給付金を利用してWEBエンジニアスキルを身に付けたい方は、DMM WEBCAMP COMMITで無料相談がおすすめです!
最先端人材を目指せるAIや機械学習、ディープラーニングのスキル
専門実践教育訓練給付金には第四次産業革命スキル習得認定講座が対象ということもあり、最先端人材を目指せるスキルが習得可能なプログラミングスクールや講座の多くが利用可能です。
人気が高いのはPythonを利用したAIスキルや、データサイエンス、機械学習、ディープラーニングなどで、既にITエンジニアとして活躍している方が、さらにステップアップを図る場合はもちろん、全くの未経験からチャレンジ可能なプログラミングスクールもあります。
プログラミング言語・Pythonに特化したプログラミングスクールAidemy(アイデミー)は、オンラインのみで完結できる点が良い評判で、AIアプリ開発コースを含む3コースが専門実践教育訓練給付金対象講座。Pythonの基礎から始まり、ポートフォリオに使えるアプリの制作まで、実践的なスキルを学習可能な点がおすすめです。
また、転職サポートの手厚さでも評判のプログラミングスクール・AIジョブカレは、機械学習講座+ディープラーニング講座などの2講座が専門実践教育訓練給付金対象講座で、スキルの習得だけでなくキャリアサポートも得たい方はAIジョブカレの無料説明会参加がおすすめです。
テックキャンプの評判が良い理由(エンジニア・デザイナー転職、プログラミング教養)
未経験からのIT転職・エンジニア転職で欠かせないプログラミングスクールの利用。中でも受講者が多く人気のスクールがこの記事で紹介するテックキャンプ(TECH CAMP)です。

テックキャンプには以下の3つのサービスがあり、目的に合わせて利用できる点も口コミで評判の理由です。
- テックキャンプ・エンジニア転職…プログラミング未経験からITエンジニア転職を目指す人向け
- テックキャンプ・デザイナー転職…WEBデザイナーとして転職を目指す人向け
- テックキャンプ・プログラミング教養…プログラミングスキルを教養として身につけ、キャリアアップした人向け
この記事では、他のプログラミングスクールと比較してテックキャンプ(TECH CAMP)が人気で、口コミで評判の理由を徹底解説。テックキャンプの魅力を堀り下げてみます。
テックキャンプが口コミで良い評判の理由-学習目的別の3つのサービス

多数あるプログラミングスクールの中でも人気のテックキャンプ(TECH CAMP)。テックキャンプでは受講目的にあわせて3つのサービスから選べる点も口コミで良い評判の理由の1つです。まずは学習目的別に提供される3つのサービスの内容を1つずつ紹介します。
テックキャンプ・エンジニア転職-未経験からでも受講期間10週間で開発スキルを習得
プログラミングスクールでの学習目的がITエンジニアとしての転職の場合におすすめが、テックキャンプ・エンジニア転職。未経験からでも受講期間10週間の短期集中で、エンジニアの仕事に必要なスキルを習得できるサービスで、カリキュラム修了後の転職成功率が99%と高い点が口コミでも評判。
テックキャンプ・エンジニア転職では主にRuby on Railsを用いたWEBサイト開発スキルを学び、修了後はWEBサービスの開発エンジニアとしての転職を目指します。
600時間に圧縮された動画教材・カリキュラムを利用、効率よく学習可能
テックキャンプ・エンジニア転職では未経験者でも高い転職成功率が特徴・魅力ですが、理由が600時間に圧縮された動画教材・カリキュラム。効率よくエンジニアの仕事に必要なスキルを学習でき、また未経験者でも分かりやすいように編集された動画教材やカリキュラムがテックキャンプ・エンジニア転職のおすすめ理由であり、口コミで評判が良い理由の1つです。
※参考
テックキャンプ・デザイナー転職-未経験からWEBデザインを学びたい方におすすめ
エンジニア転職と同様、プロのWEBデザイナーを目指すテックキャンプ・デザイナー転職も受講期間10週間の短期集中プログラム。WEBデザインが未経験でも、効率よくWEBデザイナーの仕事に必要なスキルを学び、修了後のWEBデザイナーとしての転職支援も含まれるサービスです。
デザインの基本原則から、WEBデザイナーの仕事に必要なAdobe PhotoshopやAdobe Illustratorなどのツールの使い方、またWEBページのデザイン制作に必要なHTMLやCSSなどについて網羅的に学べるサービスです。
※参考
テックキャンプ・プログラミング教養-テクノロジー時代に活躍できる人材へ
テックキャンプのプログラミング教養コースは、ITエンジニアとしての転職よりも、プログラミングスキルを学ぶことで、キャリアアップや自分の人材的価値を高めたい人におすすめのコース。テクノロジー時代に活躍できる人材の輩出を目的としており、WEBサービス開発やAI(人工知能)、WEBデザインなどを幅広く学べるサービスで、受講期間の制限も無く、学びたいだけ学べる点がおすすめの、口コミの評判も良いサービスです。
※参考
エンジニア転職コースとプログラミング教養コースの違いは?
どちらもプログラミングスキルが身につく点は同じですが、学習目的が違います。テックキャンプのエンジニア転職コースやデザイナー転職コースは最終的に転職成功が目的で、そのために必要なカリキュラムや受講期間が決められている上、就職支援や転職保証のサービスもあり、受講料金が比較的高い点がプログラミング教養コースとの違い。
テックキャンプのプログラミング教養コースの場合は、プログラミングスキルやWEBデザインスキルも学べる上に受講期間の制限もなく、またカリキュラム内容も幅広く提供されている点が特徴で、受講料金が転職コースと比較して安い点も違いです。ただし、転職活動の支援・サポートなどのサービスは料金に含まれません。
他のプログラミングスクールと比較したテックキャンプの特徴
以上、テックキャンプ(TECH CAMP)には学習目的に応じた3つのサービスがありますが、各サービスに共通したテックキャンプの特徴も。他のプログラミングスクールと比較して人気・評判の理由でもあるテックキャンプ独自の特徴を紹介します。
オンライン学習と教室への通学のハイブリッド形式が口コミで評判
プログラミンスクールは大きくオンライン型と教室への通学型の2つに分けられますが、テックキャンプはその両方を利用可能なハイブリッド形式。カリキュラムの学習はオンラインで、パソコンとインターネットがあれば進められますが、集中できる学習環境が欲しい方、対面で質問したい方にはテックキャンプの教室利用もおすすめです。
テックキャンプには東京・大阪・福岡・名古屋に教室があり(受講するコースにより利用可能な教室の場所は異なります)、オンライン学習と教室に通学しての学習を自分の好みで使い分けられる点が口コミでも良い評判です。
特に教室では同期で学ぶ仲間と一緒に学べる点がメリットと評判
テックキャンプでは入学時期別に受講可能人数が決まっており、同じタイミングで入学した受講生は同期として似たペースで学習を進めます。特に教室では同期の仲間と一緒に学ぶことができ、モチベーションが高まる点がメリットと口コミでの良い評判も。他のオンラインスクールには無い、ハイブリッド形式のテックキャンプならではのメリットです。
オンラインや教室で講師に質問し放題の学習環境も口コミで良い評判のポイント
またテックキャンプが口コミで良い評判のポイントの1つが、講師に質問し放題の点。他のプログラミングスクールでは講師に直接質問ができない場合や、質問対応時間が短い場合もある中、テックキャンプでは毎日10:00~22:00の時間帯(プログラミング教養の場合は13:00~22:00)で、オンラインや教室で何度でも質問できる点がメリット。他のプログラミングスクールでの学習や独学での学習と比較して、プログラミングの疑問や質問をすぐに解決できるため学習が捗りやすいと口コミで評判です。
自分だけの専属ライフコーチ・パーソナルメンターの学習サポートで挫折しない
テックキャンプのエンジニア転職・デザイナー転職の場合は専属のライフコーチが、プログラミング教養コースの場合はパーソナルメンターが、それぞれ自分の担当メンターとして、学習スケジュールのアドバイスや学習中の質問や不安を解消してくれます。テックキャンプでは、自分の学習目的や学習ペースを理解してくれるライフコーチやパーソナルメンターの存在のおかげで、他のオンラインスクールや独学での学習と比較して挫折しづらいと口コミでも評判の学習サポートです。
さらに、テックキャンプのエンジニア転職・デザイナー転職の場合は、学習サポートのライフコーチ以外に、専属のキャリアアドバイザーがITエンジニアやWEBデザイナーとしての転職活動を支援・サポートしてくれる点も特徴です。
エンジニア・デザイナーとしての転職保証付きで、転職できない場合は全額返金
またテックキャンプのエンジニア転職・デザイナー転職コースの特徴は、カリキュラム修了後に転職できなかった場合の全額返金保証付き。カリキュラム修了後には専属のキャリアアドバイザーがつき、IT転職エンジニアやWEBデザイナーとしての転職活動を支援、企業紹介や応募書類の作成、面接対策などをサポートします。テックキャンプ卒業生の高い転職成功実績があるからこその転職保証です。
テックキャンプの料金と他のプログラミングスクール候補との比較
以上、テックキャンプが人気のプログラミングスクールである理由を、各コースの特徴や魅力とともに紹介しました。ただし、いくら口コミの評判が良いスクールでも、高い受講料金では参加が難しいもの。以下、テックキャンプの各サービス(エンジニア・デザイナー転職、プログラミング教養)の受講料金を紹介するとともに、他のプログラミングスクールとの料金比較も紹介します。
テックキャンプの各サービスの料金表(分割払いも可能)
テックキャンプの転職保証コースはエンジニア・デザイナーともに同じ料金で648,000円。この料金で最短10週間で、ITエンジニアやWEBデザイナーへのキャリアチェンジが可能です。一方、転職保証はないものの、できるだけ安い料金でプログラミングを学習したい場合はテックキャンプのプログラミング教養コースがおすすめです。
| サービス | テックキャンプ・エンジニア転職 | テックキャンプ・デザイナー転職 | テックキャンプ・プログラミング教養 |
|---|---|---|---|
| 受講期間 | 10週間(短期集中スタイル) | 10週間(短期集中スタイル | 自由(3ヶ月以上が推奨) |
| 受講料金 | 648,000円 | 648,000円 | 237,600円(3ヶ月の場合) |
他のプログラミングスクール候補の料金(DMM WEBCAMP・TechAcademyの場合)
テックキャンプと他のプログラミングスクールとの比較で、まずWEBデザイナーの転職保証するコースは他に少なく、WEBデザイナーを目指す方にとってテックキャンプ・デザイナー転職は価値のある存在。
またテックキャンプと同様、オンラインと教室のハイブリッド形式で人気のDMM WEBCAMP(ウェブキャンプ)の料金と比較するとテックキャンプもDMM WEBCAMPも同程度の料金。ただし、DMM WEBCAMPの場合、エンジニア転職保証付きコースもビジネス教養コースも教室が東京・大阪で、特に名古屋・福岡でプログラミングスクールを探す方にはテックキャンプがおすすめです。
なお、転職保証コースを安い料金で受講できるのがオンラインプログラミングスクール・TechAcademy(テックアカデミー)のエンジニア転職保証コース・テックアカデミープロ。ただし、テックキャンプやDMM WEBCAMPの転職保証コースで学べるプログラム言語がRubyであるのに対し、テックアカデミープロの場合はJavaのみの点が違いです。
| サービス | DMM WEBCAMP COMMIT・エンジニア転職保証付き | DMM WEBCAMP SKILLS・ビジネス教養コース | TechAcademy Pro(テックアカデミープロ) |
|---|---|---|---|
| 受講期間 | 3ヶ月 | 自由(3ヶ月以上が推奨) | 12週間(3ヶ月以上) |
| 受講料金 | 628,000円 | 239,600円(3ヶ月の場合) | 298,000円 |
以上、人気プログラミングスクール・テックキャンプが人気、口コミで評判の理由について解説しました。特にエンジニア転職やWEBデザイナー転職で、60万円程度のスクール費用を用意できる方(分割払いも可能)には、最短期間で確実にキャリアチェンジが可能なスクールとしてテックキャンプは人気です。東京・大阪・名古屋・福岡の教室で学習できる点も口コミで良い評判です。
一方、転職にこだわらない場合は、テックキャンプ以外のプログラミングスクールにもおすすめのコースが多くあり、十分な比較検討がおすすめです。
参考:
将来性のあるプログラミング言語~未経験者が学ぶおすすめは?
どんな職業も常に最新の情報や技術を取り入れていくのは大切なことですが、技術の進化が早いIT職種はそれが特に顕著。ネットワーク技術であれば今は5Gがもてはやされていますが、いつ6Gに変わるかは誰も予測ができません。
プログラミング言語の場合、その言語自体が進化する場合もありますが、新しい言語が開発されたり、これまでとは別のプログラミング言語が主流になるなどの変化があります。ニーズの高い言語を習得すれば、転職にも有利で、フリーランスであれば仕事を獲得できるチャンスも広がります。
このページでは、未経験者が今から学ぶのにおすすめの将来性のあるプログラミング言語を、選ぶポイントや特徴なども合わせて解説していきます。
参考)
【2020年最新】学習がおすすめの人気プログラミング言語ベスト5 | IT転職でイイミライ~おすすめエージェント&スクール比較サイト
プログラミング言語を選ぶポイント
おすすめのプログラミング言語を紹介する前に、学習したい言語の選び方のポイントをまとめました。難易度、求人数、年収、どのサービスに使えるかの4つの点を解説します。
POINT 1. 難易度
初心者がプログラミング言語を学ぶ際は、他のポイントを押さえつつも難易度の低いプログラミング言語を選ぶ必要があります。
プログラミング言語により、習得難易度は大きく差があります。例えばホームページを作成するために利用されるHTMLはテキスト言語ですが、命令が英語ベースなので比較的理解しやすく習得も簡単。特別な開発環境も必要なく、作成したプログラムはブラウザですぐに確認できます。
しかし、HTMLはWEBエンジニアの必須スキルである一方、誰でも習得可能なため、HTMLができるだけでは転職できません。難易度だけで選ばず、求人数や年収も合わせて確認する必要があります。
難易度は、単純にプログラミング言語のわかりやすさだけでなく、開発環境が容易に準備できるか、情報が簡単に入手できるかなども考慮。HTML以外ではCSSやJava Scriptは特別な環境が不要で、難易度が低いプログラミング言語です。
POINT 2. 求人数
求人数はそのまま需要と考えられるため、プログラミング言語を選ぶ際の大きなポイント。IT職種に特化した転職エージェントの求人情報検索を利用すると、言語別の求人情報に絞り込みができ、求人数の参考になります。
例えばIT転職エージェント・レバテックキャリアで調べると、最も求人件数が多いのは圧倒的な差をつけてJava、次いでPerl、PHP、Java Scriptと続きます。これら以外でも求人件数が常に3桁あるようなプログラミング言語を学習すれば、安定的に求人があるプログラミング言語と考えてよいのではないでしょうか。
POINT 3. 年収
未経験からITエンジニアやプログラマーに転職したい人の多くは、高年収を期待しているのではないでしょうか?選んだプログラミング言語により年収額も差が出るため、事前に確認しておきたいポイントです。
IT職種は経験により年収差が大きく、単純に求人情報を見るだけでは高収入が得られるプログラミング言語かどうかを判断するのは難しいため、IT情報サイトなどがデータ分析などをしているものを参考にします。日経XTECHが2019年11月に発表した「開発言語別・技術者年収ランキング」を見ると、1位はJava Script、次いでSQL、C/C++、R、VBA、Pythonと続きます。

上位3位のプログラミング言語に限らず、一般的にプログラマー、SEは前職種の平均年収より高めな点も考慮。これら以外の言語でも上位に名前の挙がっているプログラミング言語でまとまった求人数があるものを選べば、高収入は期待できそうです。
POINT 4. どのサービスに使えるか(将来性・トレンド)
プログラミング言語はそれぞれ得意なサービスやシステムの開発があります。以前は企業の基幹システム開発で利用されるような言語が主流でしたが、現在はWEBサービスやゲーム、スマホアプリ、AIや人工知能、データ解析に利用可能なプログラミング言語の人気が高く、求人や案件が多数見つかります。
この中から、将来性や現在のトレンドを加味し、自分が開発したいサービスの言語を選ぶのがおすすめ。学習を始める前にプログラミング言語ごとの向き不向きを確認しておくのが大切です。
今から学ぶ未経験者におすすめのプログラミング言語
ここからは、今から学ぶ未経験者におすすめのプログラミング言語を個別に解説します。
1. Java Script
未経験者が学ぶおすすめのプログラミング言語は、難易度、求人数、収入のバランスが取れているJava Script。特別な開発環境がいらないというのは、未経験者にとっては重要で、またインターネット上だけでなく書籍などを使って順を追って学びやすいという利点も大きいです。
ただし、Java Scriptはブラウザ側のプログラミングができるだけでは十分でなく、Node.jsサーバーサイドJava Scriptやフレームワークの習得も求められます。こちらは独学ではややハードルが高くなるためオンラインプログラミングスクールなどを利用すると効率的に学べておすすめです。
2. Java
JavaはJava Scriptと名前は似ていますが、全く別のプログラミング言語。初心者にはJava Scriptに比べやや敷居が高く感じますが、求人件数が圧倒的に多く、高収入も期待でき、WEBサービスからゲームアプリまで幅広い開発で利用可能で、迷ったらJavaにしておけば間違いない、という声もあります。
Javaは利用者が多くWEBで情報を集めやすく、プログラミングスクールの選択肢が多く学習しやすい環境も魅力的。Tech Academy Proのような転職保証付きプログラミングスクールもあるので、転職しやすさでも注目したいプログラミング言語です。
3. Python
将来性からみて注目度の高いプログラミング言語がAIや人工知能分野で利用の多いPython。求人件数や年収も年々増加傾向で、トレンドを重視するならばPythonがおすすめです。
少ないコード量でプログラムが作成でき、わかりやすいため初心者も習得しやすいという利点があります。海外ではAIだけでなく、WEBサービスの開発にも利用されています。
AI、人工知能と聞いて難しく感じる人は、入門レベルのPythonを無料で学べるAidemyのようなサービスを利用するのもおすすめ。自分にできそうか確認して、興味を持てたら有料クラスに進むことができます。
4. Ruby
開発者が日本人ということもあり、日本語情報が豊富で、利用企業も多い点でおすすめなプログラミング言語がRuby。コーディングがしやすく、フレームワークの利用で短時間でプログラミングができる(つまりわかりやすい)という点で初心者におすすめです。
WEBサービス以外ではWEBアプリ、ゲームなどの開発にも利用されるRubyは、プログラミングスクールを利用して習得し、転職に成功した人も多い点もおすすめ理由の1つ。テックキャンプ・エンジニア転職のようなサービスをうまく利用すれば、未経験からITエンジニアへの転職も難しくありません。
5. PHP
上記4つのプログラミング言語と比べると、トレンド面ではやや劣るものの、初心者が学びやすく、求人も安定的にあるという意味でおすすめなのがPHPです。PHPはHTMLに埋め込んで利用できることから、問い合わせフォームやショッピングカートなどで利用がされてきたプログラミング言語。
一方、海外ではPHPで作られていたサービスが他の言語に置き換わっていくなど将来性があるとは言い切れない点がデメリット。HTMLやCSS、SQLなどとあわせまとめて学習し、WEBプログラミングの基礎を学ぶという意味でおすすめです。
6. Swift
未経験者が学ぶ将来性のあるプログラミング言語、最後はSwiftです。他の言語と比べ求人数は少ないものの、iPhoneアプリで利用されることからゲームアプリを開発したい人に特におすすめ。
書籍を利用して独学で学ぶことも可能ですが、iPhoneアプリ開発をまとめて学べるTech AcademyのiPhoneコースのようなプログラミングスクールを利用すると効率的。iPhoneアプリの開発ができるようになれば、転職だけでなく副業的に収入を得ることも可能なことから、Swiftはおすすめのプログラミング言語です。
参考)
【2020年最新】学習がおすすめの人気プログラミング言語ベスト5 | IT転職でイイミライ~おすすめエージェント&スクール比較サイト
IT転職・未経験からWEBデザイナーになる方法
システムエンジニアやプログラマーと比較し、難しい知識や資格なしでなれるのではと思われがちなIT職種、WEBデザイナー。未経験者ほどデザインの仕事という印象が強く、センスがあればWEBデザイナーになれると考えている人も多いようです。
このページでは、WEBデザイナーの実際の仕事内容、必要なスキルや資格、年収など待遇を解説し、未経験からWEBデザイナーになる方法を紹介します。
参考)
未経験からWEBデザイナーになるには?【在宅・フリーランスで働く】 | IT転職でイイミライ~おすすめエージェント&スクール最新情報
1. WEBデザイナーの仕事とは
WEBデザイナーの仕事とは、一言でいうとWEBサイトの制作。WEBサイトは1枚のイラストではなく、HTMLというプログラミング言語(コード)で作られており、CSSを使って文字や背景のデザインを指定します。スライドショーや簡単なプログラムなど動的ものが必要な時はJavaScriptや、その他RubyやPHPなどのプログラミング言語を使う場合も。WEBデザイナーはHTMLとCSS、JavaScriptなどを駆使して、WEBサイトを作り上げていきます。
HTML・・・HyperText Markup Languageの頭文字をとったもので、情報の位置や内容を指定します。
CSS・・・Cascading Style Sheetsの頭文字をとったもので、HTML内の文字や背景などデザインにまつわる情報を記載します。単にスタイルシートと呼ぶことも。
JavaScript・・・動的なWebページを作成する事のできるプログラミング言語。通常はブラウザー上で実行されますが、サーバー側で動かすことのできるJavaScriptもあります。
WEBサイト作成の流れから、WEBデザイナーの仕事を具体的に見ていきます。
初めにWEBディレクターやプロデューサーがコンセプトや目的を明確化し、コンテンツ(WEBサイトに記載する内容・項目)をまとめます。WEBデザイナーはこの情報を基に、Illustratorなどを利用しWEBページをデザイン。通常はトップページとコンテンツページのテンプレートの2ページについて、2~3パターンのデザインを作成し、デザインの方向性を決めていきます。
デザイン案が決まれば、作成したデザインをHTMLにコーディング。この時、デザイン部分はCSSでまとめ、動的なものはJavaScriptを使用します。トップページ、テンプレートページのコーディングができれば、各ページに情報を流し込み、それぞれのページをリンクで接続。作業は仮サイトにアップロードしデザインの崩れや画像のリンク漏れ、文字化けなどを都度確認します。問題がなければ本サイトにアップして本稼働です。
WEBサイトの運用では、WEBデザイナーはバナーやページの追加、キャンペーン用のページ(ランディングページ)の作成などを行います。企業PR、ショッピングサイト、情報サイトなどホームページの目的によって運用作業の頻度、内容は変わります。企業PRはプレスリリースなどテキストベースの更新が多く、企業のPR担当部門が直接更新することも。ショッピングサイトなどは定期的にイベントがあり、その都度新しいバナーやランディングページが必要で、WEBデザイナーの活躍の場が比較的多くあります。
WEBサイトは何年かに一度リニューアルするのが一般的。リニューアルの際は、WEBサイトの目的などの見直しから行い、デザインもその時点での流行を反映させていく必要があります。
2. WEBデザイナーの年収や待遇
WEBデザイナーの年収・給与、待遇を経済産業省のデータ(「IT関連産業の給与等に関する実態調査結果」2017年)から抜粋しました。その他のWEB関連職のデータも比較のために並べています。
コンテンツクリエイタ・デザイナー 411.0万円
インターネット関連企業の営業・マーケティング 682.1万円
WEBサイト プロデューサー・ディレクター 792.9万円
WEBデザイナーの年収はその他のWEB関連職と比べると意外と少なめ。WEB制作の現場ではプロデューサー・ディレクター、営業・マーケティング が突出しているので低く見えますが、一般的な事務職などと比べれば十分に高収入です。
WEBデザイナーはフリーランスも多く、案件単位でや副業的に収入を得ているケースも多いので、見た目の年収が低く見えている可能性もあります。在宅で副業的にできる仕事で年収411万円ならばかなりよい条件ではないでしょうか?
3. WEBデザイナーに向いている人とは?
WEBデザイナーの仕事は華やかに見えますが、地味で細かい作業が多く、コーディングはデザインとは全くかけ離れたプログラミングの仕事。このため、デザインだけをイメージしてWEBデザイナーの道に進むと「何かが違う」と息詰まる可能性があります。
一方、プログラミングサイドからWEBデザイナーへの転向を図ろうとすると、デザインセンスで限界を感じることも。テンプレート的なページは作れるのにランディングページがうまく作れない、バナーのセンスが悪いと言われるなど、デザインの壁にぶつかる人も少なくありません。
WEBデザイナーに向いているのは、デザインとプログラミング、どちらのスキルもバランスよく習得できる人。また、モニターに向かう時間も長いので、集中力や根気が求められ、顧客やプロデューサーなどとコミュニケーションがうまく取れることも大切です。
一方、デザインもプログラミングも、知識を得ることでカバーできます。自分に足りないものを学習で補える努力家であれば、センスに自信がなくてもWEBデザイナーになれる可能性はあるので、あきらめないことが一番大事です!
4. WEBデザイナーになるための資格やスキルについて
未経験からWEBデザイナーになるために、資格やスキルは必要なのでしょうか?
WEBデザイナー向けの試験に、ウェブデザイン国家検定があります。1~3級に分かれた試験に合格すると、国家資格のウェブデザイン技能士が得られるので、WEBデザイナーになるためには受験すべきでしょうか?
ウェブデザイン国家検定ではWEBの基礎知識やHTML、CSSの知識、知的財産権などを問われるものの、スキルを見るというよりも知識を見るための試験。WEBデザイナーに求められるものは知識よりもセンスやWEB制作のテクニックなので、正直あまり意味がありません。
WEBデザイナーに求められるスキルは大きく分けて下記の2点です。
・画像加工、修正
・HTML、CSS、JavaScript等コーディングのスキル
画像加工・修正ではIllustratorやPhotshopといった画像処理ソフトを使うことがほとんどのため、この2つのソフトウェアを自在に扱えることが必要です。具体的には、写真のトリミングやカラーの調整、バナーやアイコンの作成、ページデザインなどがあります。
HTML、CSS、JavaScript等コーディング用のプログラミング言語はWEB制作にかかわる人ならば当然の知識。最近はブログサービスなどでHTMLを知らなくてもWEBページ作成ができるようになりましたが、プロのWEBデザイナーならばタグ(HTMLで使われるコード)からページ作成できるだけの知識が必要です。
WEBデザイナーと印刷物のデザイナーとの違いは、画像処理ソフトでデザインしたものを、HTMLで再現できるスキル。ブラウザの種類やバージョンが違うと見え方も変わってしまったり、レイアウトが崩れてしまうこともあるので、ブラウザやHTMLのバージョンにも気を配る必要があります。
*ポートフォリオは WEBデザイナーのスキルを証明する最適のツール
WEBデザイナーになるのに資格は必要がない一方、スキルやセンスがあることを証明できなければ仕事は得られません。そこで必要になるのがポートフォリオ。ポートフォリオとは作品集のことで、デザインの世界ではよく使われるプレゼンテーション用のツールです。
ポートフォリオは駆け出しWEBデザイナーの転職活動用だけでなく、プロのWEBデザイナーも個人WEBサイトを作成し、これまでにかかわったWEBサイトを画像やリンクで紹介するといった形でも利用されます。
WEBデザイナー養成スクールでは、ポートフォリオ作成のためにWEBサイトを一から完成させる課題もあるほど転職・独立活動に必須のアイテム。独学でWEBサイト制作を学ぶ場合も、ポートフォリオ作成を意識して学習を進めるのがおすすめです。
5. WEBデザイナーになるためのおすすめの方法とは?
未経験からWEBデザイナーになるためのおすすめの方法は何があるのでしょうか?
WEBサイト作成にはIllustoratorやPhotoshopといった画像処理ソフトは必要ですが、プログラミングなどと比べると作成環境は個人でも簡単に用意できます。また、デザイン、HTML、CSS、JavaScriptのどれをとっても書籍やWEBの情報が充実しており、独学でWEBデザインを学ぶことも十分可能です。
一方、練習用にWEBサイトを立ち上げようと思ってもアイデアが出ない、仕事をしているのでWEBサイト作成の作業時間が限られている場合など、未経験者が独学で学ぶと時間がかかりがち。いつまでたってもWEBデザイナーになれず挫折してしまうことも。
短期間で効率的にWEBデザインを習得し、転職や独立を考えている場合は、WEBデザイン養成スクールを利用するのが一番。費用はかかりますが、スクール終了後転職サポートが得られるスクールも多く、思い切って仕事を辞めて集中的にWEBデザイン学習をすることもできます。
デジタルハリウッドSTUDIO by LIGのようなデザイン学校母体で本格的にWEBデザインを学ぶ通学型のスクールから、テックアカデミー(TechAdacemy)のようにプログラミングスクール主催のオンライン完結型スクールまで、目的や通学方法で選ぶことも可能。すぐに結果を出したい人はWEBデザイナー養成スクールを利用するのがおすすめです!
IT転職・未経験者がインフラエンジニアになる方法
システムエンジニアやWeb系プログラマなど主にソフトウェア扱うIT系職種と対極にいあるのが、このページで紹介するインフラエンジニアです。AI化が進み人手が足りなくなったのはソフトウェア系の仕事だけではなく、ハードウェアを設計・監視するエンジニアも同じ。このため、ハードルの高かったインフラエンジニアも、知識や資格があれば未経験者でも育てようという会社が増えています。
この記事ではインフラエンジニアになるための方法を、仕事内容や年収、資格などに分けて解説していきます。プログラムよりもハードに興味がある方はインフラエンジニアの仕事に目を向けてみてはいかがでしょうか。
1. インフラエンジニアの仕事とは
インフラとつくことから想像できるように、インフラエンジニアはインフラ、つまりIT環境の基盤を設計・構築・運用保守をする仕事です。ITインフラはサーバーやPC、ネットワークといったハードウェアと、それらを動かすためのOSなど基本システムが含まれます。すべてのIT機器やアプリケーションががスムーズに動くための縁の下の力持ちと言えるかもしれません。
Web系エンジニアやシステムエンジニアに比べると地味な印象がありますが、ITインフラがなければどんなアプリケーションもサービスも使えないため、トレンドに影響されず常に需要のある仕事ともいえます。最近は企業のシステムだけでなくゲームや家電など様々なものがインターネットに接続されていることから、快適なIT環境を運用できるインフラエンジニアの需要は高まっています。
インフラエンジニアの主な仕事内容は、
・インフラ環境の設計
・構築
・運用・保守
の3段階に分かれます。
インフラ環境の設計では、顧客の求める環境をヒアリングし、必要なサーバーやネットワーク機器、クライアントPCやプリンターといったハードウェアの種類や数の選定、その上で利用するソフトウェアなどを決めていきます。顧客の考える予算の中で最も快適にシステムが動く設計を考えなくてはならないので、各種機器の能力だけでなくアプリケーションの仕様などにも精通している必要があります。
構築は設計した機器を実際に現場に設置していく作業です。物理的な配線からネットワーク上での接続、その上に乗るOSやアプリケーションの設定などが含まれます。サーバーやネットワーク機器の基本設定は自社内ですませ、現場では配線作業と最終作業、調整、テストをすることがほとんどです。
現場での設置は顧客の営業時間外になることが多いため夜間や週末に作業することも珍しくありません。また、力仕事も多いためネットワークエンジニアを含むインフラエンジニアは動きやすい服装も許可されている場合があります。
運用・保守は設置後、システムがスムーズに動いているかを定期的または顧客からの依頼でメンテナンスをする作業です。自社から遠隔で操作できるものと、現場に行く場合とがあります。ルーティンワークが多いので未経験者や新人はまず運用・保守などのサポート業務からスタートすることが多いです。
トラブル対応では原因がサーバー側かネットワーク側か、その上のソフトウェアなのかといった切り分けが必要になり、経験が物を言う世界でもあります。また、各種機器のメーカーやソフトウェアの開発元とのコミュニケーションも必要になります。
2. インフラエンジニアとネットワークエンジニアの違い
ITインフラにはサーバー、PC、ネットワークなどのハードウェアがあると書いたので、インフラエンジニアとネットワークエンジニアは同じなのでは?と思った人もいるかも知れません。
ネットワークエンジニアはインフラエンジニアの一部で、主にネットワークに特化した作業を担当します。同じようにインフラエンジニアには、サーバーに特化したサーバーエンジニアがいます。現場では、よほどの大企業出ない限りインフラエンジニアとサーバーエンジニア、ネットワークエンジニアの業務の間に明確な切り分けはないことがほとんど。どちらの作業もできるのが基本です。
私の周りのエンジニアを見ていると、自分の肩書をネットワークエンジニアと言う人はCiscoの上位資格を取得し、サーバーエンジニアはLinuxやマイクロソフトの上位資格を取っているようです。通常インフラエンジニアはどちらの資格も中級レベル程度まで取っていきますが、最終的に自分が得意とする方向に自然と偏っていくようです。
3. インフラエンジニアの年収や待遇を確認する
インフラエンジニアの年収は厚生労働省のデータでは確認できないためリクルートのTech総研のデータと、実際の募集広告の数字から確認していきます。
30代エンジニアに聞いた内容を元にまとめた平均年収は以下の通り。
基盤・インフラ 575万円
ネットワーク設計・構築 547万円
通信インフラ設計・構築 543万円
運用、監視、テクニカルサポート・保守 477万円
30代に限定しているので全世代で見ると差異はあると思いますが、大体の傾向がつかめると思います。設計や構築ができるインフラエンジニアは、運用保守がメインのインフラエンジニアよりも年収が上です。これは運用保守が比較的経験が浅い人が担当する場合が多いこと、設計構築は時間外作業が多いことなどの影響もあると推測できます。
求人広告はエン・ジャパンの転職サイト、エン転職から最新のものをチェックしました。
東京、愛知、大阪などに顧客がある中規模インフラ設計会社。インフラエンジニア未経験者も歓迎しているこちらでは3年目25歳の年収例が400万円です。休みがきちんと取れることを売りにしていることもあり、時間外手当が少ないので年収にも数字が反映されているのかと思います。
東証二部上場の別の企業では運用・保守の担当インフラエンジニアを募集。月給28万円とあり、賞与を加味しなければ年収336万円からのスタート。先程のインフラ設計に比べると数字が低くなりますが、安定した職場で長く続けられれば悪くないです。
一般的な仕事と比べると年収は悪くありませんが、他のIT系職種と比較するとやや低めの傾向にあるようです。プログラマーに比べると労働時間の管理がしやすく、時間外残業が少ないということもあるかもしれません。インフラエンジニアで高収入を狙いたい人は設計・構築ができるようになることと資格の取得が必要になります。
4. インフラエンジニアに向いている人とは?
インフラエンジニアでも、運用・保守と設計・構築では向いている人はやや異なります。
運用・保守はルーティン作業が多く定期的にシステムのアップデートやメンテナンス、顧客訪問などがあり、きちんとスケジュール管理ができる人に向いています。また、顧客からはメールや電話で問い合わせが入ることも多く、顧客とコミュニケーションがうまく取れる人は評価が高くなります。
コンピュータが好きで、中でもサーバーが好きな人は様々な機器を組み合わせて環境設定や構築ができる設計・構築系インフラエンジニアは楽しい仕事です。ただし、それぞれの機械の上で動かすソフトウェアにも詳しくなる必要があるため、ITに関する幅広い知識を吸収する意欲がある人が向いています。
もちろん、資格取得も必要ですので、日々勉強する姿勢を持てることは必要な能力。資格取得を応援し、合格したらお祝い金が出たり、給与が上がる会社もありますので、ご褒美をモチベーションに勉強できる人は高収入も狙えます。
5. インフラエンジニアになるための資格やスキルについて
人手不足が深刻なIT業界では、未経験者や他業種からインフラエンジニアに転職する人も増えています。 特に運用・保守からスタートしてシステム設計・構築へと経験によりステップアップができるインフラエンジニアは、必要な知識があれば比較的入り口は低め。そのためにも知識があることを証明できる資格取得が必須となります。
未経験からインフラエンジニアを目指す人が最初に取りたい資格は、基本情報技術者試験。他のIT職種でも出てくる基本情報技術者試験はインフラエンジニアこそ必須の資格です。
試験は年に2回しか開催されないため、半年から1年かけてしっかり準備して臨みたいですが、未経験者にはかなり難しく感じるかもしれません。実際合格率も20%台と難関。この先さらに上位の資格も目指したいこともあり、スクールの利用も検討するといいです。
また、他の応募者の差をつけるにはベンダー系資格も持っていると強みになります。基本情報技術者試験に合格したら、CiscoのCCNAやLinux技術者認定試験の資格取得も目指したいところ。こちらは独学で勉強するのはかなりハードルが高いですが、スクールでは効率的に短期間で資格取得まで導いてくれるのでおすすめです。
おすすめ情報!無料でネットワークエンジニアになる&資格を取得する方法
ネットビジョンアカデミー~未経験でも無料でエンジニアになれる! | IT転職でイイミライ~おすすめエージェント&スクール情報
インフラエンジニアには欠かせないネットワークの知識が無料で学べるスクールを紹介しています。1ヶ月でCCNA取得を目指せるのはうれしいですね!
未経験者がインフラエンジニアになるための方法を見てきましたが、参考になりましたか?運用保守からスタートし、スキルアップして資格も取得すればインフラ構築や設計のできるインフラエンジニアを目指せば高収入にも繋がりやりがいのある仕事。
人手不足のため、未経験者でもやる気と資格があれば歓迎される今、インフラエンジニアを目指して勉強してみてはいかがでしょうか?
IT転職・未経験からWeb系エンジニアになりたい人が最初にすべき事
スマホやタブレットの普及とともに、IT業種の中でも需要が急激に高くなっているのがWeb系エンジニアです。従来からあるサイト(ホームページ)の作成から、スマホアプリの開発・運用まで幅広い仕事内容をカバーすることもあり人手不足が目立っています。システムエンジニアやネットワークエンジニアと違い資格や難しいIT知識を不要としないので、未経験者を積極的に採用している会社も多いです。
この記事では未経験者がWeb系エンジニアになるための方法を、年収や待遇、向いている人、必要な資格などを分析しながら順を追って説明しています。漠然とWeb系エンジニアへの転職を考えている人が始めの一歩を踏み出せるお手伝いをします。
1. Web系エンジニアの仕事とは?
Web系エンジニアのメインの仕事はウェブサイトの作成とアプリの開発ですが、プログラマーとの違いはデザインやデータベースの設計など付随業務もWebエンジニアの仕事の範囲に含まれる点。会社の規模が大きい場合は全体をまとめるリーダー、デザイン担当、プログラミング担当などに分かれグループで作業しますが、小規模の会社の場合一人または少人数で企画開発からリリースまで完了させます。
Webエンジニアの仕事はプログラマーと共通項が多いですが、使用するプログラミング言語に違いがあります。Webプログラミングで一番良く耳にするのがHTML。今あなたが見ているこのページも、基本はHTMLで構成されています。HTMLファイルにはこの位置に画像を配置して、ここには文章を、などどのように画面に表示するか指示する内容が書かれています。セットで使われるCSSはHTML内でのデザインを指示するための言語です。
Webプログラマーが一番使うことの多いHTMLはプログラミング言語と言っても、表示をさせる機能だけでデータのやり取りなどのプログラム機能はなく、通常PHPやJava、Rubyという他のWebプログラム言語と組み合わせて使われることがほとんど。ホームページでよく見かけるお問合せフォーム、ショッピングサイトのカートシステムが身近なWebプログラムです。
プログラマーと重なる部分が多いため、プログラマー出身者がWebエンジニアとして独立することもありますが、Webプログラマーは資格を取得し基本のプログラミング言語が使えるようにならないと基幹システムのプログラマーに転職するのは難しいです。
2. Web系エンジニアの仕事範囲は意外と広い
Web系エンジニアと一般のプログラマー、使用する言語以外に大きく違うのは仕事の範囲です。一般的なプログラマーのお仕事は、純粋にプログラミングがメイン。顧客とのヒアリングや進捗管理などはSEが行ったり、1つのシステムの中でも複数のプログラマーがパーツごとにプログラムを書きます。(個人や小規模な会社は多少仕事がかぶります)
それに対し、Web系エンジニアはよほど大きな会社や大規模なプロジェクトでない限り少数や個人のため一人が抱える仕事の範囲が広くなります。デザインや仕様の作成、完成後のテストもWebプログラマーが一人で兼任する例も少なくありません。
理由の1つは基幹システムなどに比べ、Webのプログラムは小規模なものが多いこと。また、パーツに汎用性があり、例えばショッピングカートのシステムが1つあればデザイン部分だけ変えれば他のWebに流用できるため開発にかかる作業量が少ないからです。
このためWebプログラマーはシステムエンジニアやネットワークエンジニアと言った代表的なIT職種に比べるとフリーランスとして働いたり、独立しやすいのも特徴です。
3. Web系エンジニアの年収、待遇を確認
Web系エンジニアへの転職を考えている人は、年収や待遇も気になりますよね。厚生労働省の出している賃金構造基本統計調査ではWeb系エンジニアはプログラマーとしてまとめて書かれてしまっているため、単独の数字を確認できません。
参考までに賃金構造基本統計調査のプログラマー全体としてのデータは以下の通り(平成30年度)。
平均年齢 32.3歳
平均年収 601.2万円
プログラマーには上級プログラマーや大企業に所属する高収入のプログラマーが含まれるため、実際のWeb系エンジニアの年収はここまで高くないと予測されます。そこで、求人情報から実際の数字を見ていきます。
リクナビで見つけたWebデザイナー、アプリ開発の仕事。首都圏で、未経験者歓迎のこの会社では入社2年目の年収例として470万円、4年目が710万円です。ゲームアプリ開発がメインのWeb系エンジニアは、比較的高い傾向があります。
Web系エンジニア単体の募集が多く確認できるindeedでは、都心だけでなく地方の仕事もたくさん。ここでは比較のために首都圏の募集の数字を確認します。小規模なWebプログラミング会社では月給 22万~35万円、年収で考えると264万~420万円(賞与を加味せず)。他の会社もだいたい月給20万前後なので、中小規模では年収300万~400万円台が現実の数字に近いように見えます。またアプリ開発よりもウェブサイト作成が中心の会社は年収が低い傾向があります。
一般的な事務職よりも収入は高くなりますが、システムエンジニアやネットワークエンジニアなど他のIT関連職に比べると低めの傾向にあります。ただし、企業規模による格差、またスキルレベルにより大きな差があります。最近の傾向ではゲーム系やスマホアプリ開発ができるWeb系エンジニアは重宝され、高収入を得られるチャンスがあります。
4. Web系エンジニアに向いている人やスキルとは
Web系エンジニアで使用する言語はプログラム言語の中でも比較的理解しやすく、プログラミング未経験者でも短期間で習得できるメリットがあります。このため、IT系に転職したいが技術的な面に不安がある、という人がIT系キャリアをスタートさせるきっかけになります。
また、以前はデザインはWebデザイナーが作成することが多かったのですが、テンプレートなどの発達で大企業のイメージ戦略的なサイト以外ではデザインが重視されない傾向にあります。このため、Web系エンジニアが簡単なデザインも兼務することが多くあり、おしゃれでなくとも見やすくきれいなサイトが作れるセンスがある人は歓迎されます。
Web系エンジニアは独立しやすい職種であると同時に、比較的なりやすい仕事のため競争が激しく、サーバーサイドで動くプログラムが書けないと収入はあまり高くありません。フロントエンドと呼ばれるHTMLやJava Scriptなどを使ったデザインメインの技術だけでは将来性も収入も見込めないのが現実。推奨資格がないからと甘えずに、サーバーサイドで動くJavaやRubyといったプログラムの習得を目指せる人はWeb系エンジニアとして成功する確率が高くなります。
資格よりもセンスが問われることのほうが多いWebプログラマーですが、CSSの仕様が定期的に変わることで今まで使えていた手法が使えなくなることも。常に新しい情報と技術を取り入れていける前向きな姿勢が求められます。
5. 未経験者がWeb系エンジニアになるためのスキルや資格について
前項でも書いたとおり、Web系エンジニアは他のIT技術者に比べると比較的資格を重視しません。他では必須だった基本情報処理技術者も評価の対象にならない事が多いです。
Web系エンジニアで一番求められるのは経験と実践力。というのも、最近はソフトウェアやオンラインサービスを使えば誰でも簡単にホームページが作成できるため、それなりに知識があるという人がたくさんいるからです。
私は異業種からの転職だから、経験なんてありません!という方もいると思います。こういった方は自己アピール用ホームページを作るのが一番。できればドメインも取り、全く白紙からHTMLを自分で作ったものがいいですが、無料ホームページとテンプレートを使ったページでもカスタマイズ部分で自分の技術を見せることができます。
Webプログラミングは既存のパーツを組み合わせて1つのサイトを作ることも多く、例えばPHPで書かれたお問い合わせフォームを自分が見せたい形にカスタマイズできていればスキルとセンスがあることを伝えられます。
Webプログラマーになりたいと思ったら、まずはHTMLがかけるようになること。次に既存プログラムのカスタマイズができるようになること。ここまでできたら、デモページを用意し採用試験に臨むことができます。
HTMLは初心者向けの関連書籍がたくさん発行されているので独学でも勉強可能ですが、PHPやJava、Rubyは環境設定のハードルがやや高いためスクールを利用すると短期間習得できます。早く転職したいと考えている人はスクールで勉強するのが近道です。
おすすめ記事)
おすすめプログラミングスクール6選~未経験からのIT転職やスキルアップを! | IT転職でイイミライ~おすすめエージェント&スクール情報
未経験者からWeb系エンジニアになりたい人が最初にすべき事として仕事内容や年収、スキルなどを見てきましたがいかがでしたか?Web系エンジニアは資格が重視されずITの知識がなくても入りやすい仕事なので、転職を目指す人も多いです。
センスと技術を目指せばフリーランスや独立も夢でないのがWeb系エンジニア。まずは自分のホームページを作って見るところからスタートしてみてはいかがでしょうか?